WordPressのページを「.html」にしたい
2019.06.03
CATEGORY / コーディング
WordPressで作成したページの拡張子を「.html」にする方法です。
「投稿」か「固定ページ」でやり方が違います。
投稿の場合
投稿の場合はとても簡単です。
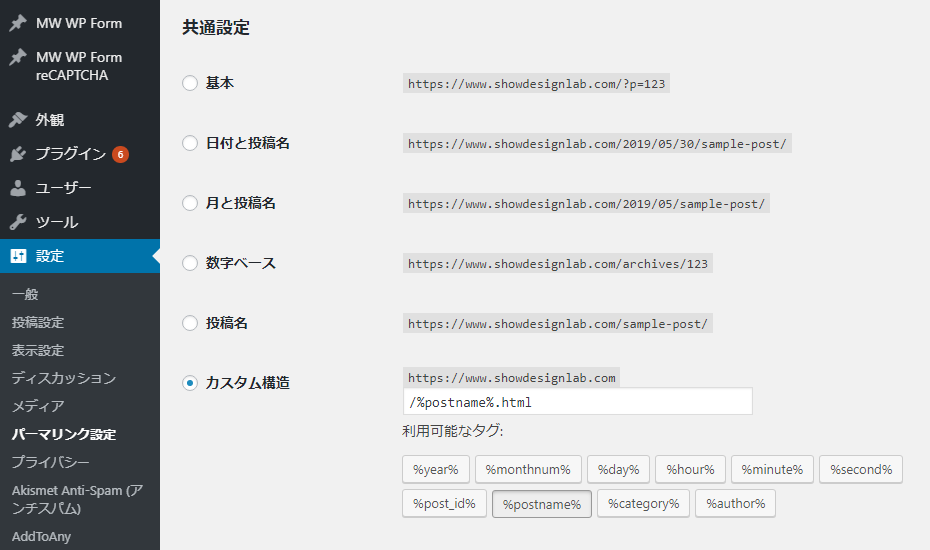
「設定」→「パーマリンク設定」で「カスタム構造」を選択し、「/%postname%.html」と設定するだけです。

固定ページの場合
固定ページの場合はプラグイン(.html on PAGESなど)を使用するか、functions.phpを変更します。
今回は後者の方法をご紹介します。
functions.phpに下記コードを追記した後、パーマリンク設定を保存し直します。
add_action( 'init', 'mytheme_init' );
if ( ! function_exists( 'mytheme_init' ) ) {
function mytheme_init() {
global $wp_rewrite;
$wp_rewrite->use_trailing_slashes = false;
$wp_rewrite->page_structure = $wp_rewrite->root . '%pagename%.html';
}
}なお、functions.phpを操作する際は、間違うと画面が真っ白になったりする場合があるので、必ずバックアップをとっておきましょう。
TAG / functions.php, WordPress
